Partial ها در Node.js، ما با پارت پارت کردن فایل های یا اصطلاحا partial کردن می توانیم فایل layout یا Master Page رو در Express.js طراحی کنیم.

Partial ها در Node.js
در هر پروژه ای ما نیاز به یک Layout یا چیدمان داریم، این Layout رو Master Page هم نامگذاری می کنند. کارش چیه؟
برخی از قسمت های وب سایت از جمله هدر و فوتر معمولا در تمامی صفحات تکرار میشن و محتوای آنها هم اغلب ثابت هست، برای جلوگیری از تکرار کدهای آنها در سایر فایل ها بهتر هست آنها رو در فایل های مجزایی قرار بدیم و هر زمان نیاز بود در صفحات دیگر import کنیم.
Partial کردن یعنی چی؟
جدا سازی محتوایی که نیاز هست در سایر صفحات تکرار شوند رو Partial کردن می گن. مثلا partial قسمت footer یا partial قسمت header.
از اونجا که تقریبا تمام پروژه های Node.js با استفاده از وب فریم ورک Express.js پیاده سازی میشن در این مطلب نیز مثال ها رو بر اساس آن پیش میبریم.
اگر با Express.js آشنا نیستید لطفا در ابتدا این مقاله رو مطالعه بفرمایید.
ایجاد Patial در Express.js
یک پروژه Node.js ایجاد کنید و وب فریم ورک Express رو در اون نصب کنید. همچنین موتور قالب ejs رو نیاز هست که داشته باشیم. اگر با ejs آشنایی ندارید لطفا این مقاله رو مطالعه بفرمایید.
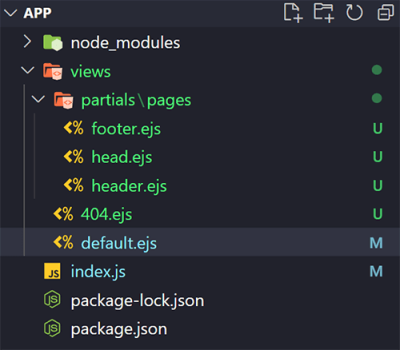
ساختار پروژه و فولدرها در این مثال همانند شکل روبرو می باشد. فایل ها با محتوای ثابت یا تکراری که همان Partial ها می باشند را در پوشه partial->pages قرار دادم.
در این مثال من فایل های partial قسمت های head و footer رو به صورت زیر در فایل default.ejs معرفی کردم.

<!DOCTYPE html>
<html lang="en">
<head>
<%- include('./partials/pages/head'); %>
</head>
<body data-rsssl=1 class="bg-dark">
<div class="container-fluid">
<h1>Home Page</h1>
</div>
<footer><%- include('./partials/pages/footer'); %></footer>
</body>
</html>
دقت کنید در زمان مسیردهی نیازی به وارد کردن نام پوسه views نیست چون node میدونه در ابتدا باید وارد این پوشه بشه و بعد به دنبال فایل مورد نظر بگرده.
جمع بندی
در این مقاله سعی کردم به صورت خلاصه و کاربردی نحوه استفاده و ایجاد Partial ها در اپ های Node.js رو توضیح بدم.امیدوارم این مطلب براتون مفید واقع شده باشه.
اگر نظر و پیشنهادی در خصوص مطالب و پیشبرد آنها دارید خوشحال میشم در قسمت دیدگاه ها مطرح بفرمایید.
———————————————–
آموزش های طراحی و برنامه نویسی وب
آموزش پروژه محور ری اکت جی اس ReactJS با فریم ورک Tailwind CSS