اعتبار سنجی فرم در لاراول، در این مطلب اعتبار سنجی با validation فرم و همچنین پیام های خطای مربوط به آن را یاد خواهیم گرفت.

validation در لاراول
در پروژه های بک اند و زبان های سمت سرور یکی از وظایف مهم توسعه دهندگان بررسی و اعتبار سنجی اطلاعات ارسالی از فرم ها می باشد.
برای اعتبار سنجی در لاراول ما از متدی به نام “validate” استفاده می کنیم که در ادامه با ذکر یک مثال آن را توضیح خواهیم داد.
کاربرد متد Validate در لاراول
متد validate یک آرایه به عنوان آرگومان می گیرد که در آن فیلدهایی را که می خواهیم اعتبار سنجی کنیم قرار می دهیم.
این متد رو در تابع “store” کنترلر و قبل از ایجاد رکورد به شکل زیر تعریف می کنیم.
public function store(Request $request)
{
// Validation
$request->validate([
'title' => 'required|unique:posts|max:255',
'excerpt' => 'required',
'body' => 'required',
'image' => ['required', 'mimes:jpg,png,jpeg', 'max:5048'],
'min_to_read' => 'min:0|max:60'
]);
Post::create([
'title' => $request->title,
'excerpt' => $request->excerpt,
'body' => $request->body,
'image_path' => $this->storeImage($request),
'is_published' => $request->is_published === 'on',
'min_to_read' => $request->min_to_read,
]);
return redirect(route('blog.index'));
}
در فایل view برای نمایش اعتبار سنجی های انجام شده من در بالای تگ فرم یک “div” ایجاد کردم و به صورت زیر “validation” ها رو در صورت وجود نمایش دادم.
<div class="pb-8">
@if($errors->any())
<div class="bg-red-600 p-2 rounded font-bold text-gray-50">Somethis is wrong...</div>
<ul class="bg-red-100 text-red-600 px-4 py-2 rounded">
@foreach ($errors->all() as $error)
<li>
{{ $error }}
</li>
@endforeach
</ul>
@endif
</div>
برای استایل دهی از فریم ورک “Tailwind CSS” استفاده کردم، اگر نمی دونید به چه صورت باید اون رو در لاراول نصب و پیکر بندی کنید این مقاله رو مطالعه بفرمایید.
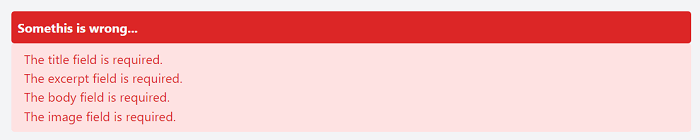
حال اگر فیلدهای فرم رو خالی ارسال کنم، پیام اعتبارسنجی های انجام شده به شکل زیر نمایش داده می شوند.

اعتبار سنجی فرم در لاراول با استفاده از متد validate
جمع بندی
در این مقاله کوتاه سعی کردم نحوه اعتبارسنجی فرم ها در لاراول رو به شکل ساده توضیح بدم. امیدوارم این مطلب براتون مفید واقع شده باشه.
لطفا اگر نظر و پیشنهادی در خصوص مطالب و پیشبرد آنها دارید خوشحال میشم در قسمت دیدگاه ها مطرح بفرمایید.