آموزش نصب و استفاده از Tailwind در ReactJS
27
تیر
در این مطلب می خواهیم نصب و استفاده از Tailwind در ReactJS را به زبان ساده و گویا آموزش دهیم.

آموزش نصب و استفاده از Tailwind در ReactJS
برای این کار به ترتیب مراحل زیر را دنبال می کنیم:
1. وارد سایت رسمی Tailwind در این آدرس می شیم و گزینه Get Started رو انتخاب می کنیم:

add-tailwind-to-reactjs-step-1
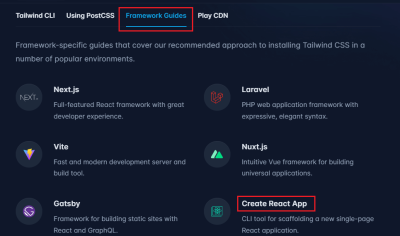
2. در این صفحه از بین تب های مجود گزینه “Framework Guides” رو انتخاب می کنیم و بدین شکل در پایین تر آیتم “Create React App” را مشاهده خواهیم کرد، این آیتم را انتخاب می کنیم تا وارد مراحل نصب Tailwind بر اساس کتابخانه ری اکت شویم.

add-tailwind-to-reactjs-step-2.png
3. وارد ترمینال محیط کدنویسی می شویم و یا محیط CMD ویندوز در مسیر پروژه و دستورات زیر را وارد می کنیم:
npm install tailwindcss postcss autoprefixer
npx tailwindcss init -p
4. بعد از انجام مرحله سوم یک فایل با نام “tailwind.config.js” که مربوط به تنظیمات فریمورک Tailwind هست در روت پروژه برای شما ایجاد می شود، آن را باز می کنیم و کدهاش رو به شکل زیر تغیر میدیم:
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
5. حالا نوبت اضافه کردن فریمورک به فایل CSS اصلی پروژه ری اکت که همان “index.css” می باشد هست، فایل رو باز کنید و در ابتدای آن کدهای زیر رو قرار بدید:
@tailwind base;
@tailwind components;
@tailwind utilities;
تمام!
برای اینکه مطمئن شید مراحل به درستی انجام شدند کدهای فایل App.js رو به شکل زیر تغییر بدید، در اینجا از چند کلاس CSS مربوط به فریم ورک Tailwind استفاده شده.
export default function App() {
return (
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
)
}
خروجی:

————–
هنوز حساب کاربری ندارید؟
ایجاد حساب کاربری
خیلی عالی بود ممنون