متد getStaticProps در Next.js، در این مطلب به معرفی این متد پر کاربرد می پردازیم و نحوه استفاده از آن رو آموزش میدیم.

متد getStaticProps در Next.js
تعریفی از تابع getStaticProps
اگر تابعی به نام getStaticProps (Static Site Generation) را از یک صفحه فراخوانی کنید، Next.js صفحه ای که این کامپوننت در آن وجود دارد را در همان زمان ایجاد یا deploy می کند، همچنین داده ها به شکل props برگردانده می شوند.
در واقع تابع getStaticProps عملکردی بر خلاف تابع getServerSideProps داره که تنها در زمان درخواست فعال می شود و داده های خود را باز می گراند.
توجه داشته باشید که این متد تنها در سمت سرور اجرا می شود و دستوری که در آن رندر می شود در سمت کلاینت قابل مشاهده نیست.
export async function getStaticProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}
مثالی از تعریف صحیح متد getStaticProps و استفاده از آن:
import Head from "next/head";
export default function Home({ products }) {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<div className="container">
<h1>Home Page</h1>
<hr />
{products.map((pr) => (
<li key={pr.id}>{pr.title}</li>
))}
</div>
</>
);
}
export async function getStaticProps() {
return {
props: {
products: [{ id: 1, title: "MacBook Pro 2023" }],
},
};
}
نکته ای که باید رعایت کنید این هست که صرف نظر از نوع رندر، هر اطلاعاتی که در قالب props توسط این تابع بازگشت داده می شود قابل استفاده در فایل یا سند HTML هست، بنابراین برای داده های حساس و یا امنیتی باید مراقب داده هایی که توسط این متد بازگردانی می شوند باشیم.
چه زمانی باید از getStaticProps استفاده کنم؟
زمانی از این متد استفاده می کنیم که:
– داده های مورد نیاز برای ارائه صفحه در زمان ساخت و قبل از درخواست کاربر در دسترس باشد.
– داده ها از یک سیستم مدیریت محتوای headless وارد شوند.
– صفحه باید از قبل رندر شده باشد (برای سئو) و بسیار سریع باشد، تابع getStaticProps فایل های HTML و JSON تولید می کند که هر دو می توانند توسط CDN برای عملکرد کش شوند.
– داده ها را می توان به صورت عمومی کش کرد (نه مختص کاربر).
getStaticProps چه زمانی اجرا می شود؟
getStaticProps همیشه روی سرور اجرا می شود و هرگز روی کلاینت اجرا نمی شود. با این ابزار میتوانید کد نوشته شده در getStaticProps را تأیید کنید که از بسته نرم افزاری سمت کلاینت حذف شده است.
این تابع به درخواست ورودی (مانند پارامترهای پرس و جو یا هدرهای HTTP) دسترسی ندارد زیرا HTML ایستا تولید می کند. اگر نیاز به دسترسی به درخواست صفحه خود دارید، علاوه بر getStaticProps از Middleware استفاده کنید.
استفاده از getStaticProps برای واکشی داده ها
یک پروژه Next.js ایجاد کنید، در روت یا ریشه پروژه پوشه ای به نام data ایجاد و فایلی با نام data.json رو در آن قرار بدید، داده های زیر رو در این فایل وارد کنید:
// data.js
{
"events_categories": [
{
"id": "london",
"title": "Events in London",
"description": "Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem",
"image": "https://payam-hayati.ir/data/london.png"
},
{
"id": "san-francisco",
"title": "Events in San Francisco",
"description": "corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate.",
"image": "https://payam-hayati.ir/data/san.png"
},
{
"id": "barcelona",
"title": "Events in Barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://payam-hayati.ir/data/barcelona.png"
}
],
"allEvents": [
{
"id": "london-comic-con-winter",
"title": "London Comic Con Winter",
"city": "London",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1608889476561-6242cfdbf622?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=880&q=80",
"emails_registered": []
},
{
"id": "hyde-park-winter-wonderland",
"title": "Hyde Park Winter Wonderland",
"city": "London",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://hydeparkwinterwonderland.com/static/252d7fe6693a6a8b1887bd2049204103/039f7/2021-503x503-3.webp",
"emails_registered": []
},
{
"id": "new-years-eve-in-london-2023",
"title": "New Years Eve in London 2023 ",
"city": "London",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1521478413868-1bbd982fa4a5?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": []
},
{
"id": "'edtech-world-summit-2022",
"title": "EdTech World Summit 2022",
"city": "london",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1540575467063-178a50c2df87?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["alicia@gmail.com", "monica@gmail.com"]
},
{
"id": "sigala-at-electric-brixton",
"title": "Sigala at Electric Brixton",
"city": "london",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1478147427282-58a87a120781?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["monica@gmail.com"]
},
{
"id": "kiss-haunted-house-party-2022",
"title": "KISS Haunted House Party 2022",
"city": "london",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://wembleypark.com/media/images/KISS-HHP-42-1440x810-Logos-Date-de.2e16d0ba.fill-496x279.jpg",
"emails_registered": []
},
{
"id": "sf-blockchain-week",
"title": "SF Blockchain Week",
"city": "san-francisco",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1516245834210-c4c142787335?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80",
"emails_registered": [
"",
"",
"",
"laura@gmail.com",
"laura@gmail.com",
"laura@gmail.com"
]
},
{
"id": "innovation-summit-san-francisco",
"title": "Innovation Summit San Francisco",
"city": "san-francisco",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1521464302861-ce943915d1c3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1171&q=80",
"emails_registered": []
},
{
"id": "fan-expo-san-francisco",
"title": "FAN EXPO San Francisco",
"city": "san-francisco",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1608889825103-eb5ed706fc64?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=880&q=80",
"emails_registered": []
},
{
"id": "san-francisco-opera---san-francisco-tickets",
"title": "San Francisco Opera - San Francisco Tickets",
"city": "san-francisco",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1580809361436-42a7ec204889?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1074&q=80",
"emails_registered": []
},
{
"id": "concert-christian-löffler-+-detect-ensemble",
"title": "Concert Christian Löffler + Detect Ensemble",
"city": "barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1478147427282-58a87a120781?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["alicia@gmail.com", "monica@gmail.com"]
},
{
"id": "the-halloween-house-party",
"title": "The Halloween House Party",
"city": "barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1587407627257-27b7127c868c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80",
"emails_registered": [
"alicia@gmail.com",
"monica@gmail.com",
"david@yahoo.com",
"claire@ss.com"
]
},
{
"id": "international-conference-on-industrial-design",
"title": "International Conference on Industrial Design",
"city": "barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1475721027785-f74eccf877e2?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["alicia@gmail.com", "monica@gmail.com"]
},
{
"id": "world-congress-2022---barcelona",
"title": "World Congress 2022 - Barcelona",
"city": "barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1540575467063-178a50c2df87?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["alicia@gmail.com", "monica@gmail.com"]
},
{
"id": "riskminds-international",
"title": "RiskMinds International",
"city": "barcelona",
"description": "Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscisfa.",
"image": "https://images.unsplash.com/photo-1591115765373-5207764f72e7?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80",
"emails_registered": ["alicia@gmail.com", "monica@gmail.com"]
}
]
}
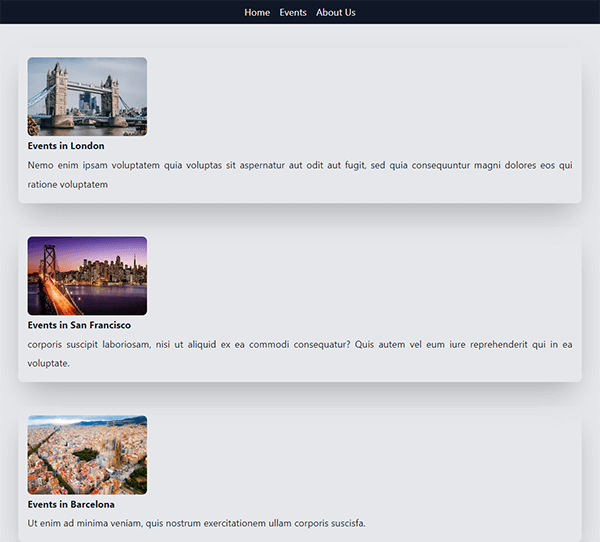
حالا وارد فایل index.js می شیم و کدهای زیر رو جهت واکشی داده ها با استفاده از متد getStaticProps و نمایش آنها می نویسیم.
import Navbar from "../../src/Navbar";
import Link from "next/link";
import Image from "next/image";
const EventsPage = ({ data }) => {
return (
<>
{/* Start Navbar */}
<Navbar />
{/* Start Container */}
<div className="container mx-auto flex gap-4">
{data.map((ev) => (
<div className="my-box" key={ev.id}>
<Link key={ev.id} href={`/events/${ev.id}`}>
<Image width={200} height="200" alt={ev.title} src={ev.image} />
<h2>{ev.title}</h2>
</Link>
</div>
))}
</div>
{/* End Container */}
</>
);
};
export default EventsPage;
export async function getStaticProps() {
const { events_categories } = await import("/data/data.json");
// console.log(events_categories);
return {
props: {
data: events_categories,
},
};
}
من برای استایل دهی از Tailwind استفاده کردم اگر نمی دونید به چه شکل باید در Next.js نصب و پیکربندیش کنید این مقاله رو مطالعه بفرمایید.

واکشی داده های JSON توسط getStaticProps
جمع بندی
در این مقاله سعی کردم به صورت ساده و کاربردی نحوه استفاده از تابع getStaticProps در Next.js رو توضیح بدم، امیدوارم این مطلب براتون مفید واقع شده باشه.
اگر نظر و پیشنهادی در خصوص مطالب و پیشبرد آنها دارید خوشحال میشم در قسمت دیدگاه ها مطرح بفرمایید.