می خوایم در این مطلب استایل دهی از طریق ReactJS رو یاد بگیریم.
ما می دانیم که برای استایل دهی در ری اکت می توانیم کدهای های CSS خودمون رو در فایل App.css بنویسیم و استفاده کنیم و یا اصلا فایل جدیدی در مسیر روت پروژه برای اینکار ایجاد کنیم و در نهایت اون رو در کامپوننت والد import کنیم، اما در این مطلب می خوایم با اکشن کلیک یک استایلی رو بر روی متن اعمال کنیم.
کار رو با انجام یک مثال شروع می کنیم =>
تغییر رنگ متن با کلیک بر روی یک button:
برای اینکار نیاز هست ماژول react-dom رو در پروژه داشته باشیم اگر نداریم اون رو با استفاده از کد زیر در ترمینال و مسیر پروژه نصب می کنیم:
Npm install react-dom
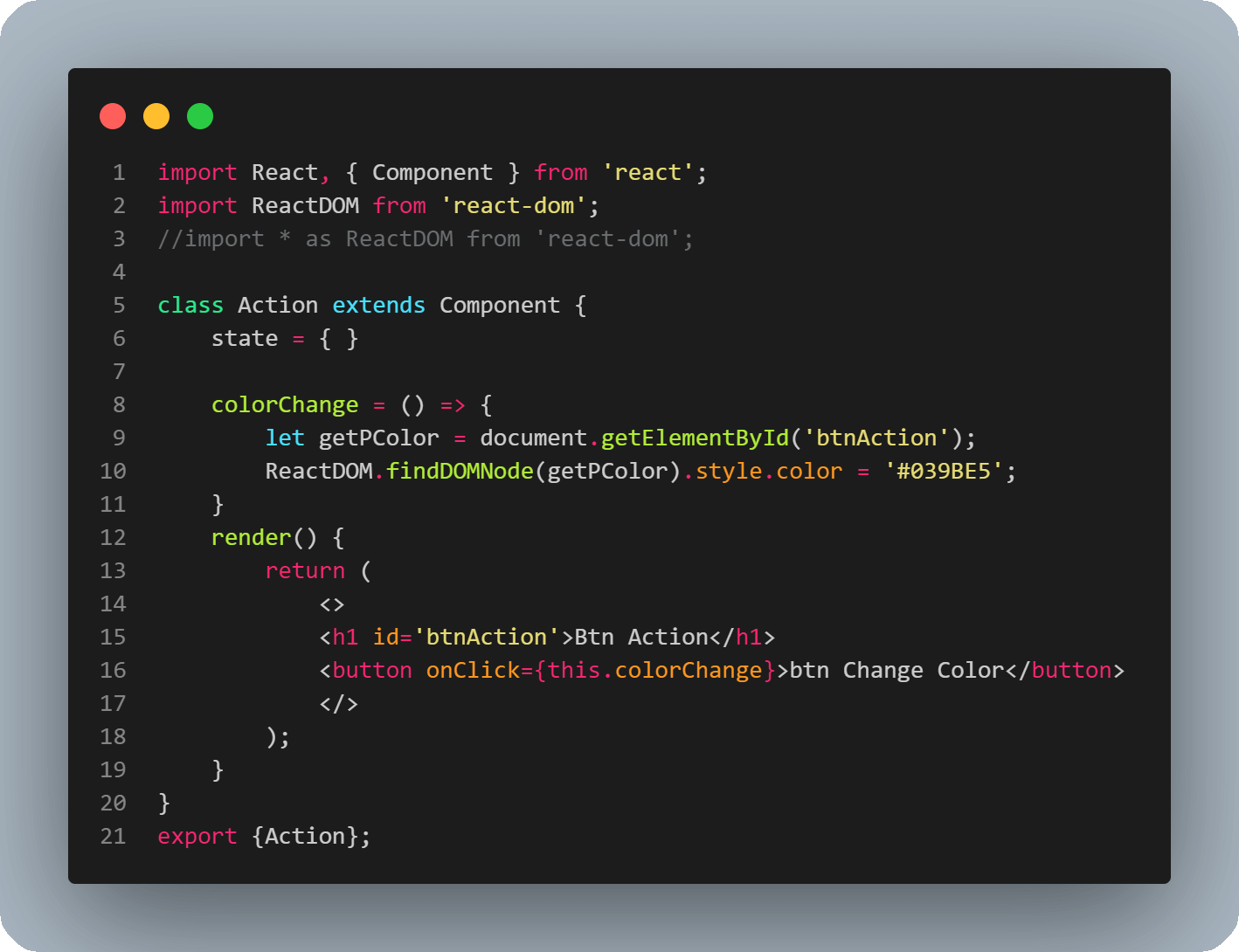
حالا یک کامپوننت ایجاد می کنیم که در مثال زیر نام کامپوننت ما btnAction هست و کدهای زیر رو در اون می نویسیم، در نهایت در کامپوننت والد اون را import می کنیم و خروجی می گیریم:

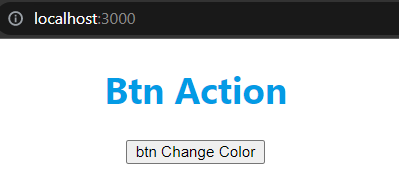
خروجی:

امیدوارم آموزش استایل دهی در ReactJS برای شما مفید واقع شده باشه و بتونید به راحتی در پروژه های خودتون استایل های مورد نظرتون رو اعمال کنید.
آموزش ری اکت در w3schools