حل مشکل صفحه سفید در ReactJS، این مشکل معمولا بعد از آپلود پروژه در هاست رخ می دهد در صورتی که در لوکال همه چیز به درستی کار می کند.
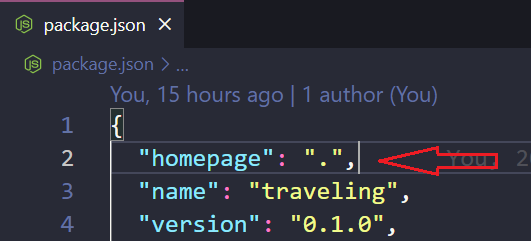
برای حل این مشکل کافیه وارد فایل “package.json” بشید و در خط اول دستو رو همانند تصویر زیر وارد کنید.

حل مشکل صفحه سفید در ReactJS
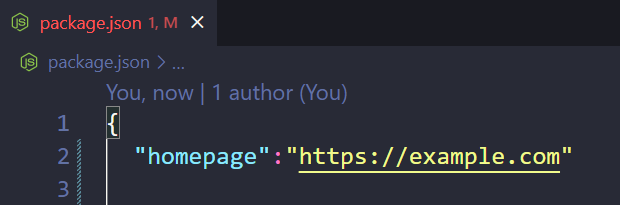
می تونید به “.” از آدرس مستقیم که همان دامین وب سایت هست و یا IP استفاده کنید:

استفاده از آدرس دامین یا IP در ReactJS
برخی مواقع به خصوص زمانی که می خواین پروژه رو در ساب دامین بارگذاری کنید محتوای متنی نمایش داده میشن اما تصاویر لود نمیشن! چرا؟!
نیاز هست آدرس ها رو بررسی کنیم و اگر از مسیردهی مطمئن هستیم اونها رو با آدرس های مستقیم عوض کنیم، مثل:
https://namesite.com/img/myimg.png
—————————————————————————–
در برخی مواقع ما نیاز داریم از React Router در پروژه استفاده کنیم و صفحات مختلفی داشته باشیم در این نوع پروژه ها تنها با راه حل فوق مشکل صفحه سفید حل نمیشه!
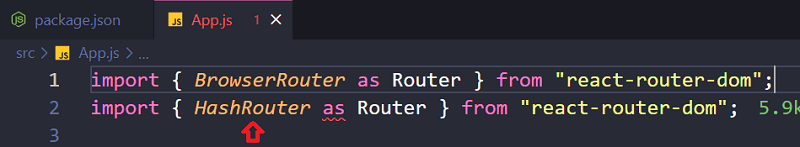
باید یک کار دیگه هم انجام بدیم، وارد کامپوننتی که React Router را در آن استفاده کردید بشید و به جای “BrowserRouter as Router” عبارت “HashRouter as Router” را جایگزین کنید.

صفحه سفید در ری اکت
نکته مهم قبل از آپلود پروژه ری اکت در هاست:
در زمان build کردن توجه کن که warning یا error نداشته باشی و در صورت داشتن هر کدام از اونها ابتدا خطای پیدا شده رو حذف کن و بعد دوباره build بگیر و در هاست آپلود کن.
—————————–
