یکی از موارد مهمی که همه توسعه دهنده های این کتابخانه باید آن را یاد بگیرند نمایش و مخفی سازی محتوا یا یک div هست.

نمایش المنت بعد از hover در React
برای نمایش یک المنت، div یا هر عنصر دیگری که به صورت پیشفرض می خواهیم hide باشد و با کلیک یا hover نمایش داده شود مراحل زیر را به ترتیب انجام میدیم:
1) هوک useState رو به کامپوننت اضافه می کنیم و یک متغیر به نام “isHovering” در useState تعریف می کنیم و مقدار پیشفرض رو false می زاریم.
2) دو متد برای true و flase کردن مقدار متغیر “isHovering” که در useState تعریف کردیم می نویسیم در واقع برای نمایش و مخفی کردن المنت هستند، در این مثال متد “handleMouseOver” رو برای زمانی که کاربر المنت مورد نظرو رو هاور می کند و متد “handleMouseOut ” برای حالتی که موس یا عملیات هاور به پایان می رسد.
3) نسبت دادن متدها به المنت های مورد نظر.
4) شرط نمایش بر اساس مقدار true یا flase متغیر “isHovering”
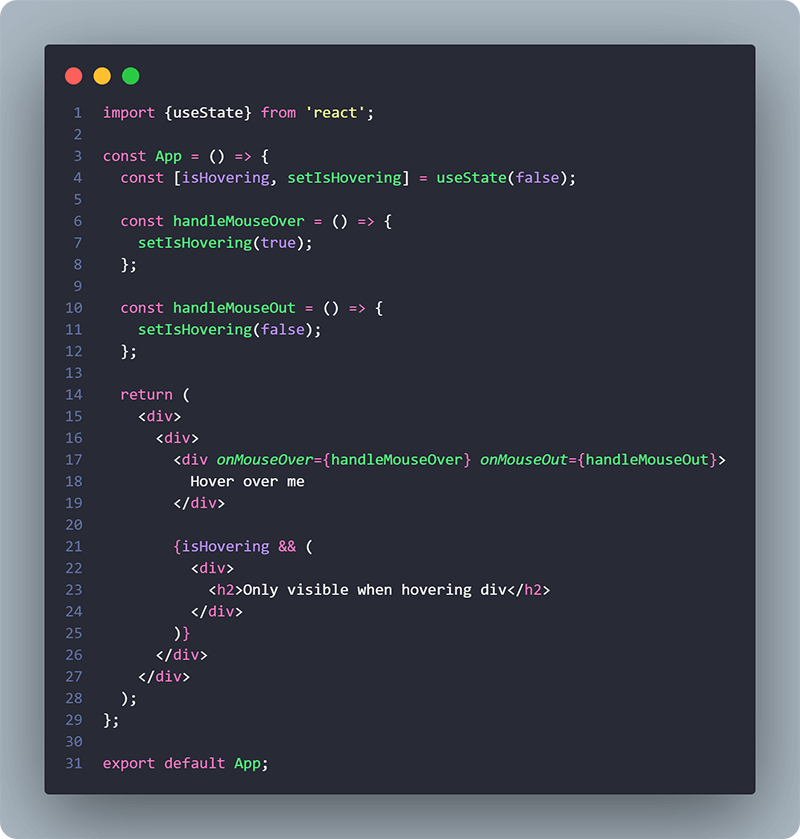
بزارید بریم سراغ کد چون توضیح دادن کدها و انتقال مفاهیمش از طریق توضیحات متنی کا سخت و زمان بریه و ممکنه در نهایت دانشجو چیز زیادی دستگیرش نشه!
مثال زیر رو ببینید همه چیز رو متوجه خواهید شد:

نمایش المنت بعد از hover در React
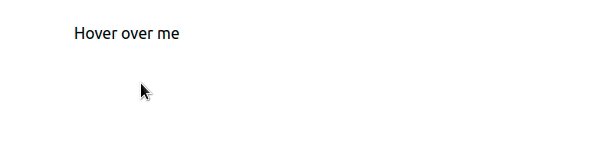
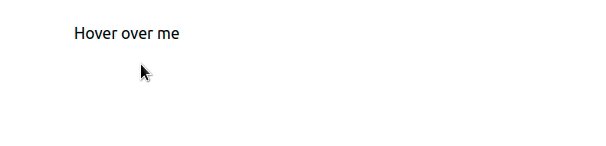
نتیجه:

نمایش المنت بعد از hover در React
————–